@esmeralda: Yeah, i thought about what you said and talked to a gamerfriend of mine. It seems that it occurs to be a question about Gaming-Philosophy. So here is my conclusion:
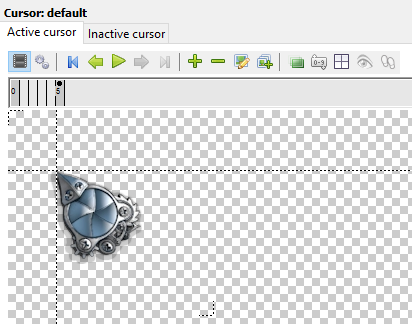
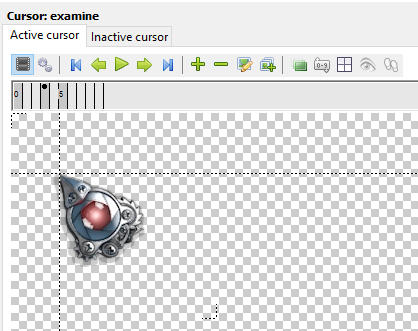
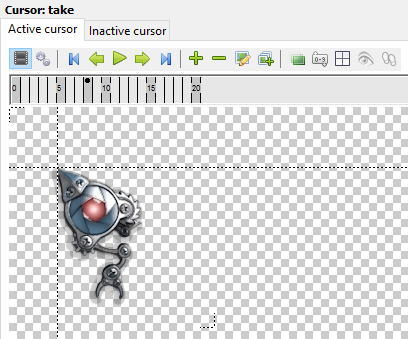
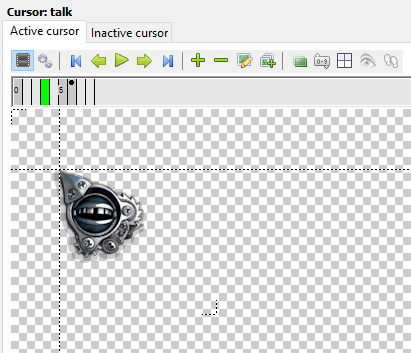
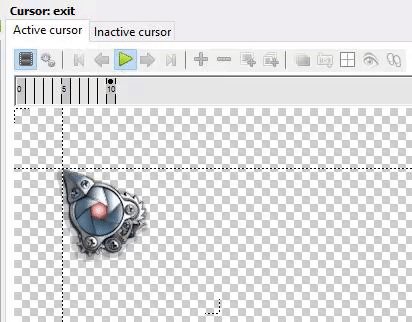
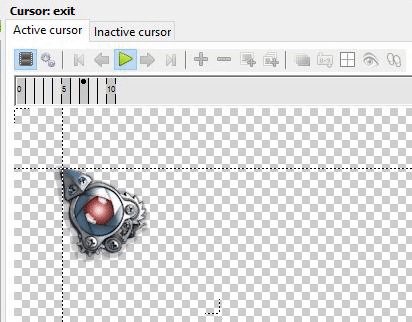
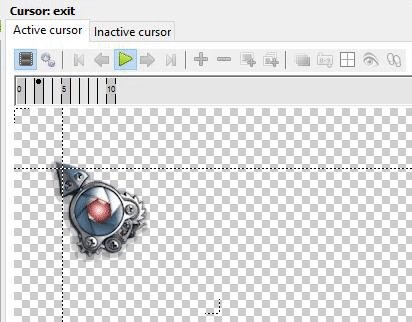
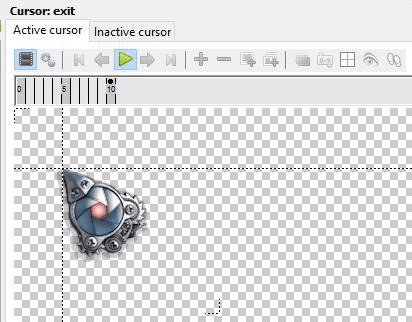
1) In my case, i use very big Cursorimages. So when i rearrange the clickspot for more than 20 Pixel in any direction for the different Cursors, the grafical "jumping" looks annoying because my images are so big. The jumping is too obvious. So when i decide to use just one clickspot for all Images so that all stay at the same position, that also could lead to a wrong experience when, for example you want to hover over a text in a textbox. When your Cursorgrafic is (for example) a hand with a pointing thumb a human player would automatically think that when the thumb enters the text, it highlights. But when i choose the middle if the image as the clickpot for all cursors the text does not highlight when the thumb enters the textarea, it hightlights when the middle of the hand enters the text area. (I have added two pictures to show you what i mean). That also is a frustrating gamers experience.
2) In your case you use small Objects and maybe smaller Images for the cursors than i do. In this case you are absolutely right! When you use one clickspot for small Images, it doesn't matter either there is a clickspot on position x: 20 y:20 and the other at x: 22 y:22. You can't make the difference at all because everything is way too small.
So i would like to see BOTH implemented in VS. A Clickspot with two options (whether you use big or small Images). A consistent Clickspot with jumping Images and consistent Images with a jumping Clickspot

Because both possibilities lead to different experiences. Both can be annoying but it depends on the Interface you choose as a game designer.
@AFRLme: Yes, now i'm digging

But that's good. The biggest diamonds can only be brought to the surface from the deep.